What is Context API in React and how to use it?
Use the Context API to pass on your theme, user name, etc. in your next awesome project by following these simple steps
N.B. This article requires you to have little knowledge of prop drilling and the issue associated with them.
Context API acts as a container for the global state variables which is helpful when you want to avoid prop drilling and pass data from one component to another without the need for passing props.
Steps to use Context API
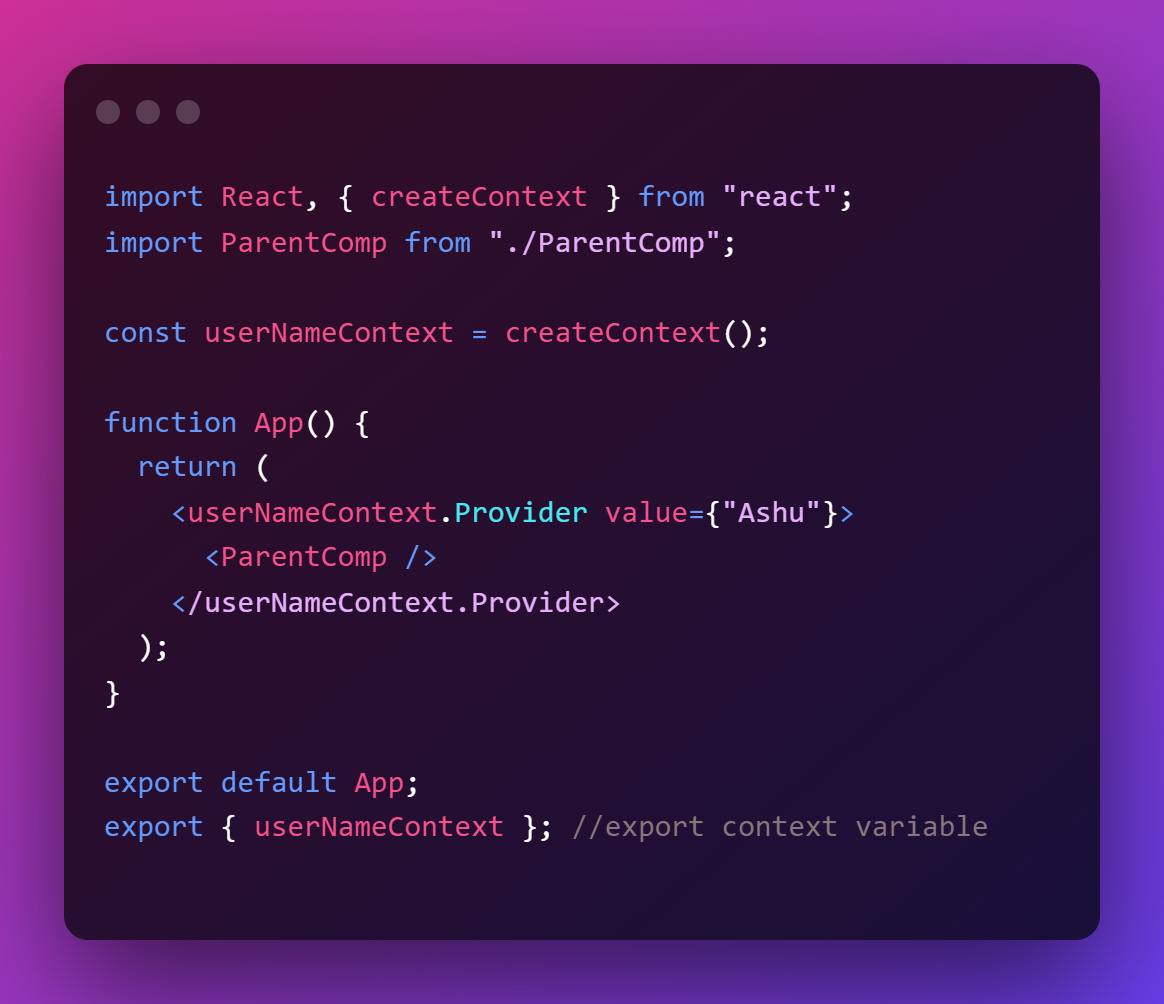
Step 1: Create Context

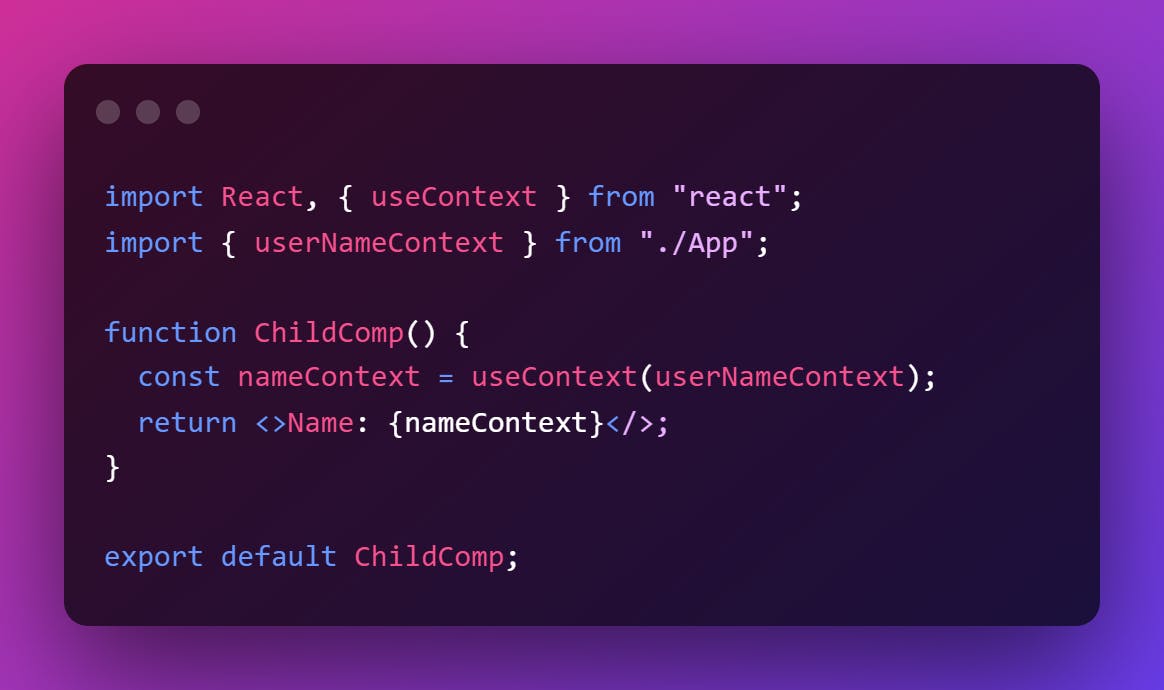
Step 2: Use Context

And that's it. You have successfully implemented Context API.
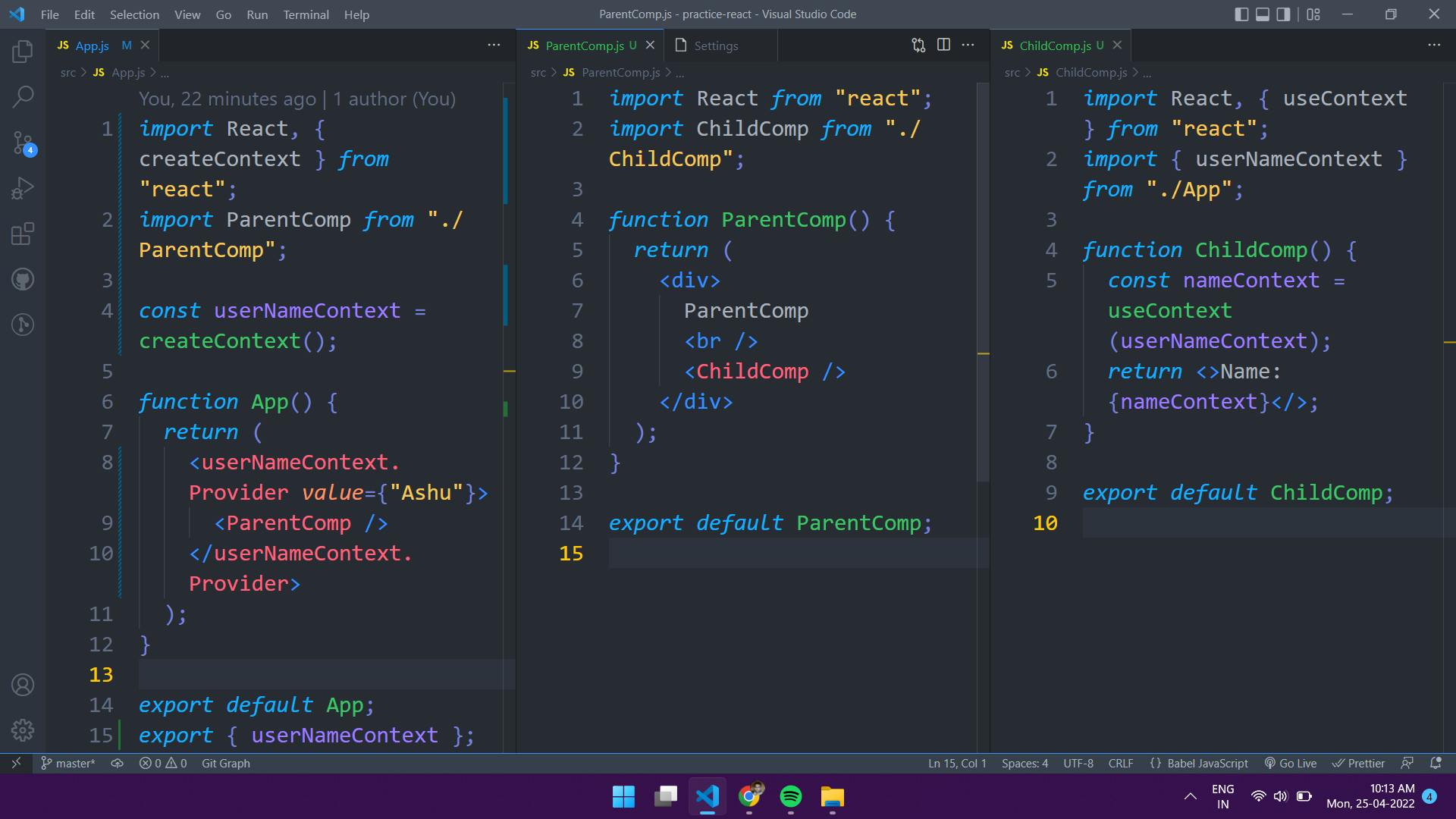
Overall Code

Final Output:

Thanks for reading this article. I hope it was helpful. Feel free to let me know how I could improve it. You can connect with me on LinkedIn and Twitter.