Quick Intro to AntDesign
Let's learn how to use AntDesign in your next React/TypeScript project within 2 minutes.
Why use Antd?
- An enterprise-class UI design language for web applications.
- A set of high-quality React components out of the box.
- Written in TypeScript with complete defined types.
Installation
Using npm
npm install antd
Using yarn
yarn add antd
Search components
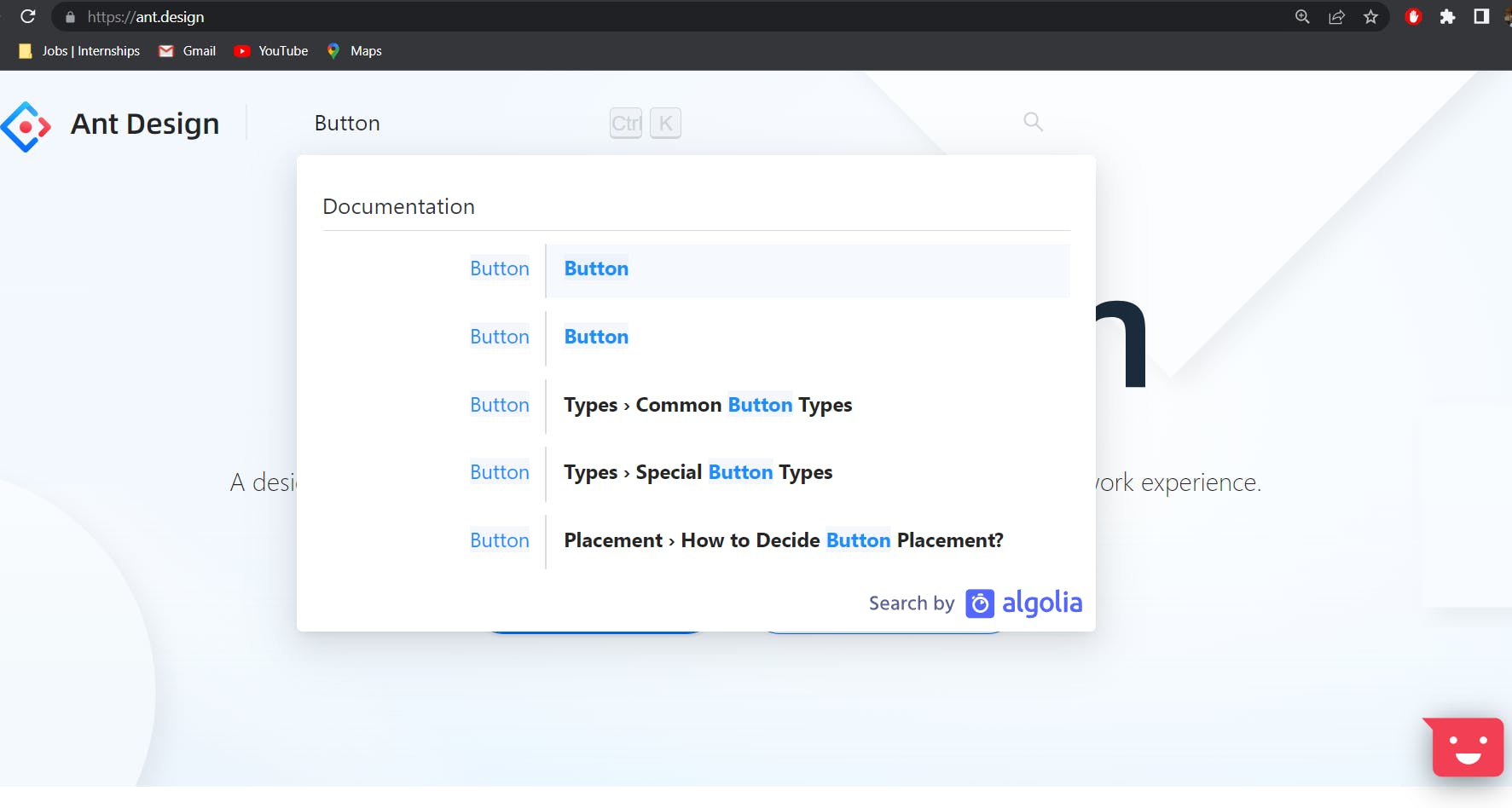
On the top left, there is a search box where you can search for different components.
 Now let's look for the
Now let's look for the Button component.
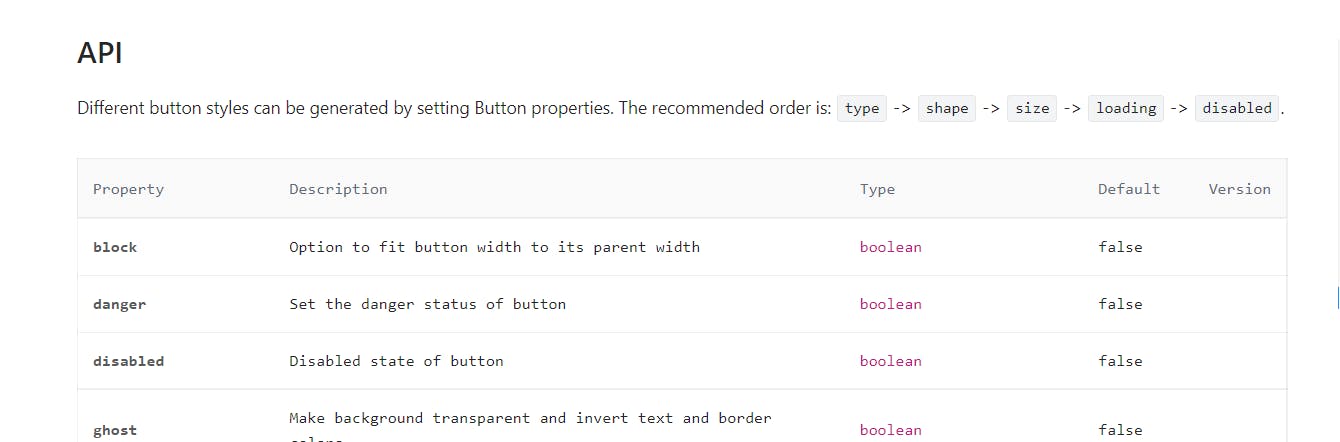
Clicking on that you will be redirected to a page where all the properties of the Button component are mentioned.
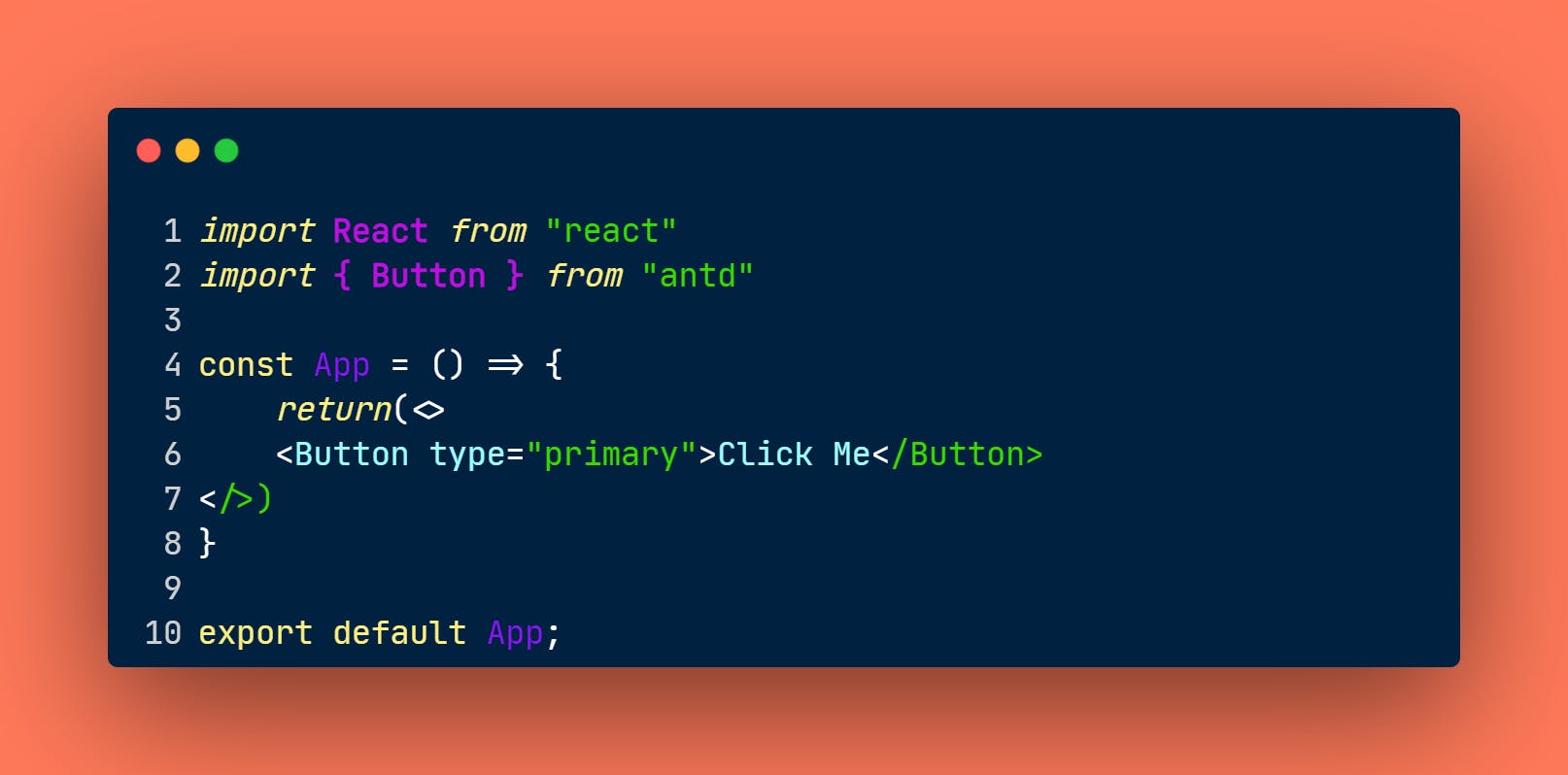
Import Component inside React app
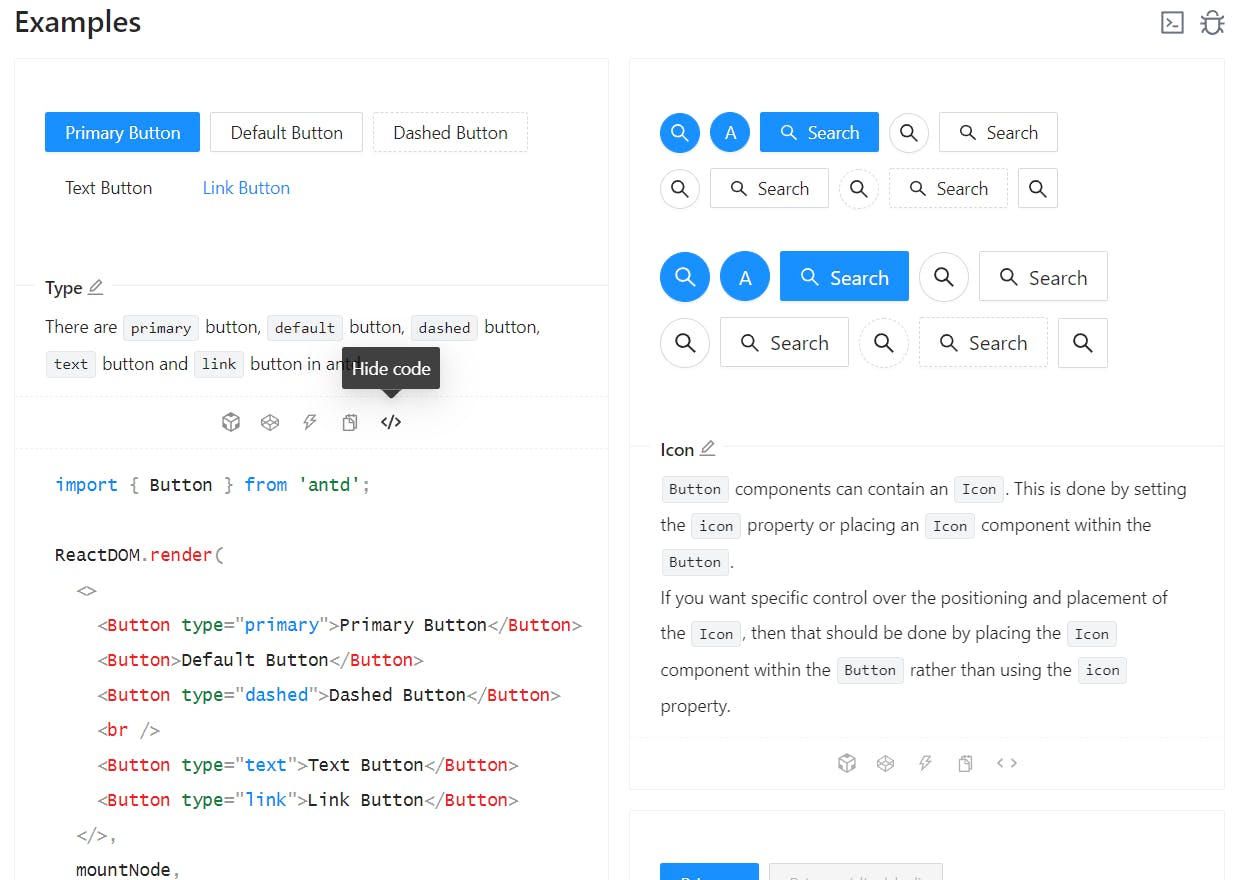
For importing components, your react file should look like this:

Output:

You can add more features to the button by going through the API section at the below of every component documentation.

Some of them are already implemented as examples

Thank you for taking your time to read this article. Please let me know if you want me to improve something.
You can connect with me on LinkedIn and Twitter.
Want to discuss an amazing opportunity, you can visit my portfolio if I'm a good fit for you.