Making Weather App using Tailwind CSS using OpenWeatherMap.org in JavaScript
...Completely beginner friendly
Hey folks, in this article I'll show how you can create your own weather app using TailwindCSS using OpenWeatherMap.org in JavaScript.
1. Generating API key from OpenWeatherMap.org
Go to OpenWeatherMap.org and create your account, after all the steps you will be redirected to dashboard, in the top menu click on API Keys.

Now copy the API key and paste it here in the place of {API Key}.
https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&APPID={API Key}
This will be our API URL.
You can read more about the API documentation here.
2. Testing the API
Open your project folder and create index.html and script.js.
Open your browser and in the search bar enter the API URL with the city name and API key. If the result is as follows that means API is working fine.

After that open up your script.js file and write following code.

Basically, we created a button, which on clicking give us the output of API URL in JSON format.

Here, we can see what the weather API offer us.
3. Generating HTML
For starters, we will create HTML file to show basic info like weather, temperature, wind Speed, humidity.
index.html
<section class="container">
<input type="text" name="" placeholder="Search city name here..." id="city-name">
<button id="findBtn">Find Weather</button>
<section class="result-container">
<p>Weather: <span id="weather-description"></span></p>
<p>Temperature: <span id="temp"></span></p>
<p>Wind Speed: <span id="wind-speed"></span></p>
<p>Humdity: <span id="humidity"></span></p>
</section>
</section>
<script src="script.js"></script>
Output

4. Creating the JavaScript code
The final javascript code looks like this in script.js file.
// input
let findBtn = document.querySelector("#findBtn");
let city = document.querySelector("#city-name");
// output
let weatherDescription = document.querySelector("#weather-description");
let temp = document.querySelector("#temp")
let windSpeed = document.querySelector("#wind-speed");
let humidity = document.querySelector("#humidity");
function getWeatherAPI(){
let apiURL = `https://api.openweathermap.org/data/2.5/weather?q=${city.value}&units=metric&APPID={API Key}`;
fetch(apiURL)
.then(response => response.json())
.then((data)=> {
weatherDescription.innerHTML = data.weather[0].description;
temp.innerHTML = `${data.main.temp}°C`;
windSpeed.innerHTML = `${data.wind.speed}m/s`;
humidity.innerHTML = `${data.main.humidity}%`
})
}
findBtn.addEventListener("click", getWeatherAPI);
5. Using Tailwind CSS
Now adding some Tailwind CSS in index.html for our app.
<body class="text-center bg-gradient-to-r from-cyan-500 to-blue-500">
<section class="container p-8 text-center flex flex-col justify-center items-center">
<h1 class="text-3xl font-bold p-2 m-2">Open Weather</h1>
<p>
<input class="border-b-4 border-b-blue-900 rounded-lg p-2 text-xl focus:outline-none" type="text" name="" placeholder="Search city name here..." id="city-name">
<button class="border-2 border-teal-800 rounded-lg p-2 text-xl text-center transition ease-in-out delay-150 active:scale-95 bg-gradient-to-r from-emerald-500 to-teal-500 drop-shadow-md hover:drop-shadow-2xl" id="findBtn">Find Weather</button>
</p>
<section class="result-container p-4 m-4 grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-4">
<div class="weather border-2 p-4 m-4 rounded-lg backdrop-blur-md drop-shadow-xl">
<p>Weather:</p>
<p class="font-bold" id="weather-description">_ _</p>
</div>
<div class="temp border-2 p-4 m-4 rounded-lg backdrop-blur-md drop-shadow-xl">
<p>Temperature:</p>
<p class="font-bold" id="temp">_ _</p>
</div>
<div class="windSpeed border-2 p-4 m-4 rounded-lg backdrop-blur-md drop-shadow-xl">
<p>Wind Speed:</p>
<p class="font-bold" id="wind-speed">_ _</p>
</div>
<div class="humidity border-2 p-4 m-4 rounded-lg backdrop-blur-md drop-shadow-xl">
<p>Humidity:</p>
<p class="font-bold" id="humidity">_ _</p>
</div>
</section>
</section>
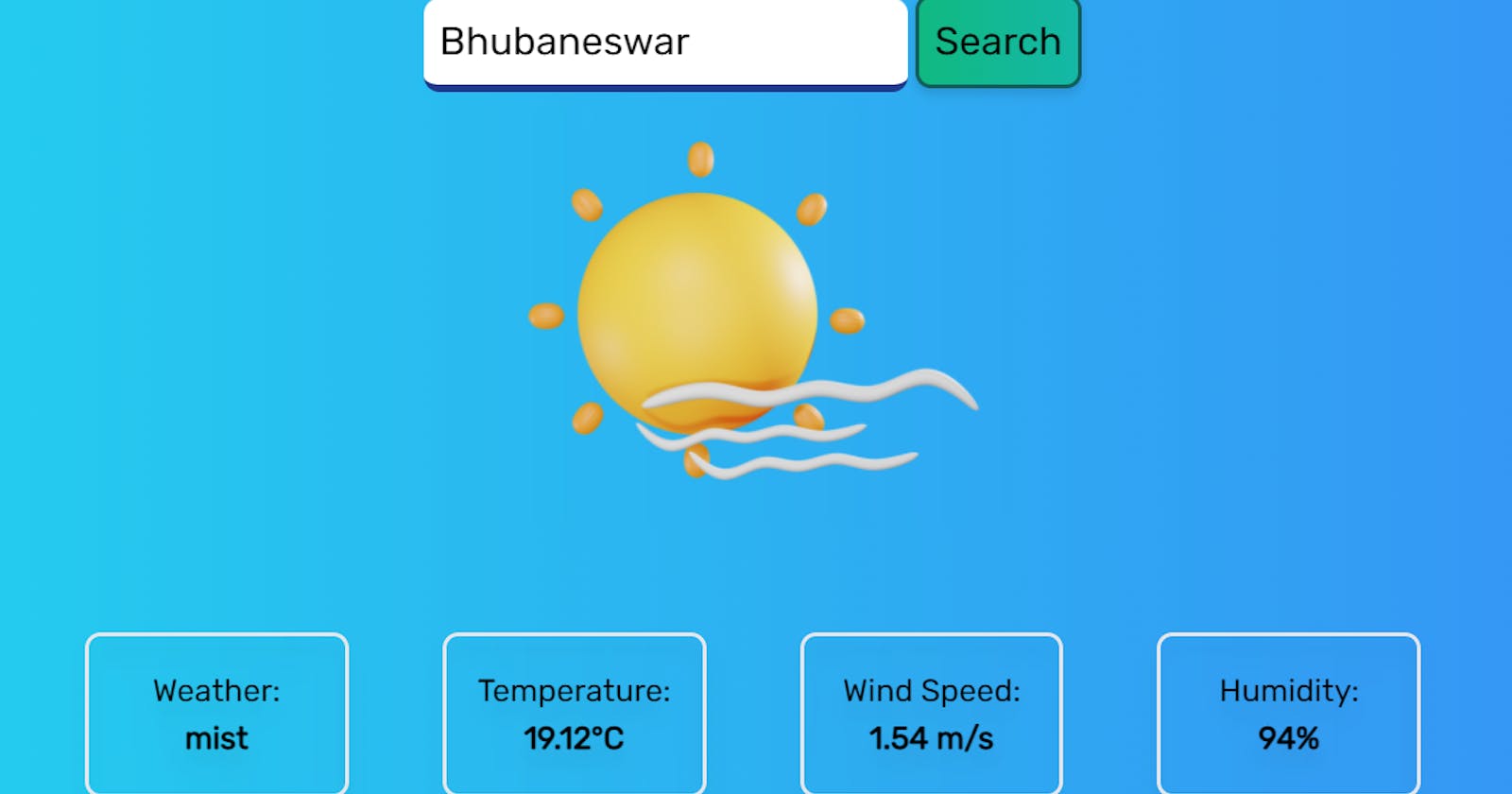
Output:

6. Final Project Demo

So thats it folks. This project may seem overwhelming to begineer but trust me its really easy. To newbies, try your head around JavaScript promises and fetch and play around with other free API available.
Feel free to connect with me over LinkedIn or shoot me a mail on dashashutosh1999@gmail.com